第11回では「忘年LT大会 今年のKPT振り返り」として、2020年を通してデータエンジニアリング・データ分析基盤に関する「良かったこと・問題だったこと・来年トライしたいこと」(KPT)を扱いました。
今回の勉強会では近年強まるデータ活用のニーズに対して、データの可視化について扱っていきます。以前と比べ、データは簡単に収集・統合できるようになりましたが、「どのように可視化すれば視覚的に伝わりやすいか」を悩んでいる方も多いかと思います。
今回はそういった悩みを解決し、実践にも役立てられる内容となっております。
第12回は「エンジニアのための「データ可視化」入門」と題して、3名の方々からデータをよりわかりやすい可視化をするために必要なことを学んでいきます。
1つ目の講演ではヤフー株式会社の方をお呼びし、データを可視化する際にどのようにしてグラフを選択していくべきかについてをお話しいただき、2つ目の公演では日本航空の方をお呼びして、データビジュアライゼーションの魅力についてお話しいただきました。
そして3つ目の講演では、デジタル庁の方から、具体的なデータ活用事例についてお話しいただきました。
当日の発表内容はこちらになります。
講演「データをデザインすること」
駒宮 大己 氏
データ活用があらゆるビジネス活動において重要視されるようになりました。最も重要なのはユーザの分身とも言えるデータの意味を正しく理解すること。
ヤフー株式会社 データ統括本部/サイエンス統括本部/CDO管掌 デザイン責任者
誤った読解は誤ったユーザ理解に繋がります。そのために、わかりやすいデータの可視化が必要となります。
ヤフーのデータソリューション事業やデータサイエンス部門のデザイナーとして、データビジュアライズの観点で共有し実践していることをご紹介します。
Twitterのカウントはこちら
はじめに、ヤフーで提供しているサービスについて紹介していただきました。
ヤフーのデータをビジネス活用できるツール

駒宮 大己氏:「サービスとしてDATA SOLUTIONを提供しています。ToB企業向けにヤフーのデータをビジネスや新しいことに活用してもらうサービスです。
例えば、1つ目が「DS.INSIGHT」というプロダクトがあります。これはヤフーの検索位置情報データを分析・可視化してビジネスで活用するためのデスクリサーチツールとしてリリースしています。今ではPeopleとPlaceが、主に検索データ・位置情報データを可視化するツールになっています。
2021年1月には「Persona」というサービスをリリースしました。これは主に属性データから逆引きをして、位置情報や、そういう人が調べている検索データ、そしてその人がどういう人なのかを調べるような新しい可視化ツールになっています。」
ヤフーのデータをより使いやすく

駒宮 大己氏:「DS.APIはヤフーの検索データを自社のシステム等のツールに直接連携するサービスです。BIツールや自社環境でヤフーのビッグデータを可視化できて、プロダクト群としてはDS.API – INSIGHTがあります。こちらは自社のデザイナーやエンジニア・フロントエンジニアの方が利用しています。
ビジネス上で色々可視化する場面がありますが、主な特徴としてTableau等でノーコードでも引ける点が挙げられます。」
ここからは、今回のテーマ「データビジュアライゼーション」についてお話しいただきました。
データビジュアライゼーションをもっと身近に

駒宮 大己氏:「ビジネス向けのものも可視化としていますが、プロモーションコンテンツとしてのデータビジュアライゼーションも行っています。
日本関心度マップは昨年度リリースし、検索の特徴度を一般の人にもどのように面白くわかりやすく興味を持ってもらうために作成したものです。検索データの特徴度を元に都道府県ごとにどのような変化があるのかを見せるようなプロモーションコンテンツになっています。
データの仕組みとしては、データがどのように収集・匿名化・統計・加工・使用してされているのかをピタゴラスイッチのように見せていくものも制作しました。」
何のためにデータのデザインに取り組むのか

駒宮 大己氏:「ヤフーでは近年デジタル化を推進する社会背景も重なって、データサイエンスを活用したレコメンデーションシステムやパーソナライズ画像解析が重要視されてきています。
その流れを受けて、仕組みを理解せずデザインをしてしまうと、ユーザーが使いにくいものになる恐れがあり、デザインチームが派遣され新しく組織の中に組み込まれたという経緯がありました。
日々の業務の中でもデータから企画提案したり施策を評価することもあるので、データがプロダクトの企画以外に何を示すかによって、意思決定にも変わることが考えられました。
そういった部分をきちんと理解してデータビジュアライゼーションをやっていくべきという考え方が社内でも浸透し始めてきました。」
データの表現は相手の判断・行動につながる

駒宮 大己氏:「例えばプレゼンテーションだと棒グラフ・折れ線グラフ等が重視されてることもありますが、実際のプレゼンをやるときに1つ1つの数字の説明を意思決定の場で行うことは少ないと思います。グラフは数字が上がっているとか下がっている印象づけになってしまうので、視覚化することによって分かりやすいデータは意思決定に影響を及ぼしてしまうことがあります。
データを扱うのはアナリストの仕事だと捉えている人が企画職やビジネス職の方に多く、データデザインは別の人がやることだという認識が広がっています。
そんな状況を踏まえたとしても、これからはデータが何を示すのかや分析を正しく伝えるために可視化をきれいすることは、デザイナーの立場としても大切だと考えています。」
データをデザインするときに役立つデータビジュアライゼーションや、その時の手法や意識していることを紹介していただきました。
データデザインによって印象は変わる

駒宮 大己氏:「データビジュアライゼーションとは数字で表現されているデータの部分を図式化やチャートを用いることでよりわかりやすくしていくことです。データ視覚化・データ可視化などとも言われています。
データのデザインについてですが、人の記憶には感覚記憶と短期記憶と長期記憶という3つの記憶の方法があります。データビジュアライゼーションとは、特に無意識で高速で認識するように、色や形、位置などの視覚属性で反応する感覚記憶に訴えかけることを大切にしています。
感覚記憶は色を付けたり、デザインを意識するかどうかで分かりやすさに影響してきます 。」
次は、データビジュアライゼーションの種類について説明していただきました。
データビジュアライゼーションは大きく分けて2つある

駒宮 大己氏:「データビジュアライゼーションの種類は、目的が組織や相手の課題解決であるものをデザインしていく「インフォメーションデザイン型」と呼ばれるものと、どういうものを伝えたいか、どういう感情をもたらしたいのかといった自分の主張を示すような「データアート型」という2つの分野に分かれています。
インフォメーションデザインは目的が組織や相手の課題解決であるため、プレゼンテーションや仕事の中で使われることが多いです。データアートの方はデータを使ってどういう自己表現どうしていくかに使われることが多いです。」
インフォメーションデザイン①:仮説検証型

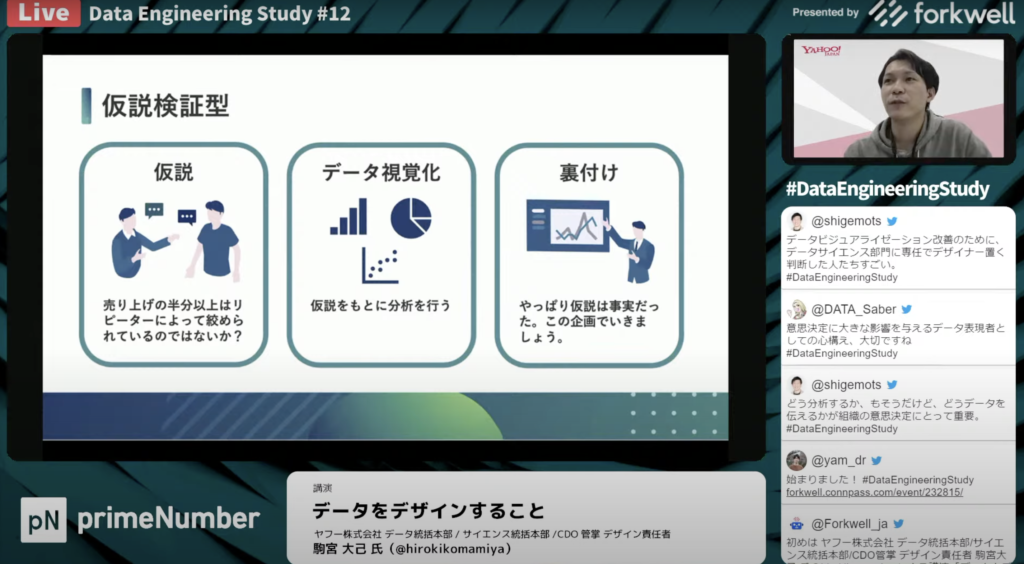
駒宮 大己氏:「仮説検証型は、様々な仮説をデータを使って検証し、事実かどうかを裏付けるための視覚化になっています。そのため、事実によってデータを裏付けたい仮説が、視覚化の起点になっているかが仮説検証型の特徴になっています。」
インフォメーションデザイン②:仮説探索型

駒宮 大己氏:「仮説探索型は、データ視覚化の始まりの時点では仮説を立てず、データを視覚化して行く中で仮説立案するためのデータを探っていくためにデータ視覚化をしていくものです。」
インフォメーションデザイン③:事実報告型

駒宮 大己氏:「事実報告型は、事業やビジネスの運営上、定点的に確認すべき指標値を定型フォーマットで報告するためのデータ視覚化のことです。これが最もデータのビジュアライゼーションで使われるプレゼンテーションです。」
データインフォメーションデザイン④:事実説明型

駒宮 大己氏:「事実説明型は、プレゼンテーションなどで使われ、ある理由から企画を実現するようなデータビジュアライゼーションになっていて、事実や発見を読み手の理解しやすいために説明するためのデータの視覚化になっています。」
伝えたい目的に合わせて選択すべきグラフの特徴についてお話しいただきました。
隔たりを見せる・相関関係を表す

駒宮 大己氏:「隔たりを見せるようなグラフだと、分岐横棒グラフデータや損益面グラフなどがあります。
逆に相関関係を表したい時は、散布図やバブルチャートをつなげた散布図、棒と折れ線グラフの複合グラフといったような、2つの関係性が分かりやすいものを選んでいくことが大切です。
順位・序列を示す

駒宮 大己氏:「ランキング表示は表組みで使われることが多く、グラフで表す際にはスロープや傾斜などで作ったり、ロリポップチャートと呼ばれる棒グラフと線の長さとアイコンを組み合わせることで、わかりやすくシンプルに見せることができます。」
分布を見る・時系列変化を表す

駒宮 大己氏:「分布を見るという手法もあって、自分が使うことが多いのはドット・ストリップ・プロットで、他にも累積曲線や度数折れ線グラフなどがあります。
時系列の変化を表す際は、連続性を見せる場合は折れ線グラフを、量を見せる場合は棒グラフのように使い分けることが多いです。 また、棒グラフと折線グラフの複合グラフもあります。」
量を比較する

駒宮 大己氏:「量を比較するときは棒グラフなどを使いますが、縦に視線を動かすか、横に視線を動かすかの画面構成に合わせて、縦・横の棒グラフは使い分けることを意識をすることが大切です。
デザイン性を増やしていく場合は、アイソタイプというピクトグラムなどを使っていくことも多いです。これはツールでやってしまうと画面が複雑になりやすいですが、パワーポイントのように一画面で見せたいときはピクトグラムなどを使って量を見せることもあります。レーダーチャートやグレープシンボルは個数などが瞬時にわかりやすくしたいときに用います。」
割合や構成要素を見る

駒宮 大己氏:「割合や構成要素を見る時はツリーマップがメジャーですが、積み上げ縦棒グラフや棒グラフの横型なども使います。円グラフは円グラフ同士の比較難しいので単一で使う場合のみしか使いません。また、画面の半分近くを使う関係上、右側に説明があるかないかなどによっても円グラフを使うか使わないかは考える必要があります。
構成要素に関してはグリッドプラットを使うことが多いです。グラフにあらかじめどういうものを見せたいのかきちんと決まっている場合は、ぱっと見でわかりやすいこのグリッドプロットを使います。」

駒宮 大己氏:「地図表現は見た目が派手で面白いですが、難しい表現なので基本的には割合のコロプレス図を使うことが多いです。3D表現などもかっこよく見せられますが、適切な数値を見せられるかどうかをなるべく意識しています。
流れ図は、一番有名なのがサンキーグラフですが、ものによっては弦グラフ(コードグラフ)を使うことが多いです。」
適したグラフの選び方だけでなく、正しくない選び方の例も取り上げていただきました。
適切なグラフを選択しないと間違った視覚情報を与えてしまう

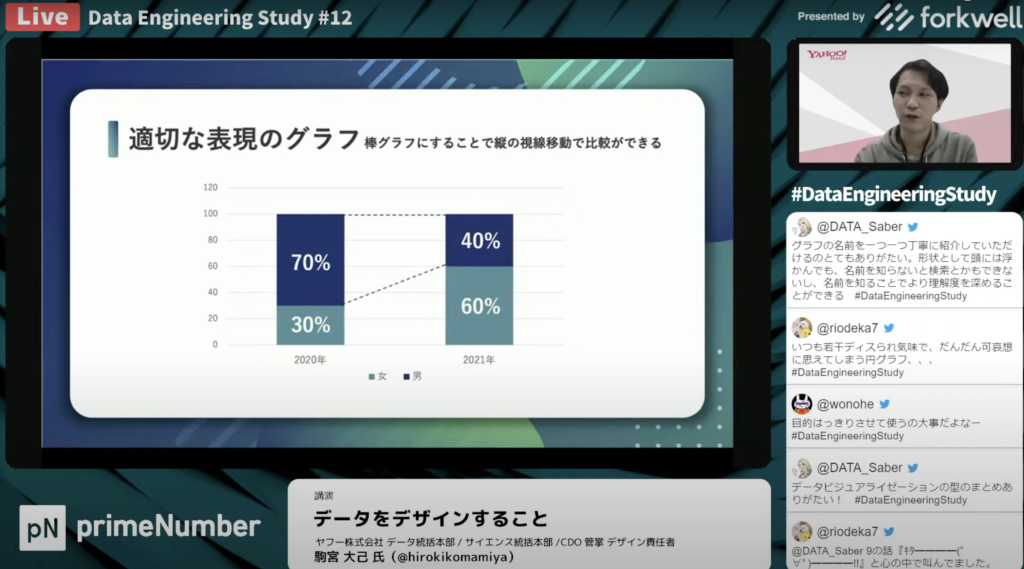
駒宮 大己氏:「3D表現や複数の円グラフによる比較が視覚表現で正しいかどうかが問題としてあります。
円グラフでの比較を正しいグラフを選ぶと図のような表現になって、縦の視線移動を入れると、さらに分かりやすくなります。」
シグナルを最大に、ノイズを最小に

駒宮 大己氏:「人が一度に処理できる情報量には限界があります。データが持つ本来の意味がより相手に伝わりやすくなるようなシグナルとノイズがあり、そこの部分を考えていくことが大切です。
データビジュアライゼーションにおいては、シグナルを最大化してノイズを最小化するという作業が必要となります。これを「データインクルシオ」と言います。データインクとノンデータインクと呼ばれるものがあり、紙に表したい「データそのものに使われるインクの量」がデータインクで、それ以外の補助的なものをノンデータインクと呼んでいます。」
データインクレシオを考えることで良いデザインに

駒宮 大己氏:「データインクレシオは計算式のようになっていて、余計な装飾を削ぎ落としてシンプルにすればするほどノイズが減ってシグナルが高まって、データビジュアライゼーションとして良いデザインになりうるという考えになっています。」
最後に「データのこれから」と題してお話しいただきました。
駒宮 大己氏:「今回はデータの可視化についての考え方を中心に紹介しましたが、他にもどんなデータを設計・修正・抽出して行くのかを踏まえてデータをデザインして行くことが大切です。
すでにあるデータをただ可視化するだけでなく、データがあれば伝わりやすいのかをきちんと考えていくべきだと考えています。
データ活用のスキルはエンジニアやサイエンティストだけの領域ではないと考えていて、ビジネスの企画担当者はもちろん、デザイナー、クリエイティブ担当、UXを考える人もしっかり理解していかなければなりません。
そうでないとデータ自体を間違って捉えてしまったり、パーソナライズやレコメンデーションなどのすでにあるものを機能として取り入れることしかできなくなってしまう可能性があります。データを可視化するところから始めて、データの正しい意味を捉えていくことが大切だと考えています。」
講演「『Pre-Attentive Attribute』『ゲシュタルト法則』で考えるデータ視覚化と、その魅力」
我如古 聡志 氏
昨今、様々なBIツールの登場により、多彩なグラフが容易に作れるようになりました。一方、「データに適した視覚化を行えているか?」迷う事も増えているのではないでしょうか?
Tableau Zen Master/日本航空
このセッションでは、データ視覚化を、人間の視覚による認知の基本概念である「Pre-Attentive Attribute」と「ゲシュタルト法則」をもとに考えてみます。
加えて、業務で行うデータ視覚化とは一味違う、正解のないデータ視覚化の魅力をご紹介します。
Twitter・Tableau Public
はじめに、テーマである「Pre-Attentive Attribute」を解説していただきました。

我如古 聡志氏:「「Pre-Attentive Attribute」の日本語訳として、人間が視覚によってごく短時間で認識できる属性が適切だと考えています。
Pre-Attentive Attributeは、向き・幅・長さ・色など多岐に渡ります。基本的にデータビジュアライゼーションはこれらの組み合わせで構成されています。業務で行うデータ可視化では、位置・色(色相・彩度)・サイズ・向き(傾き)・形状の5つに集約されます。」
「強さ」と「データの種別との相性」を理解することでよりわかりやすく

我如古 聡志氏:「Pre-Attentive Attributeには「強さ」と「データ種別との相性」があります。強さは見た瞬間の認識への影響度を表します。
データには様々な種類があり、分類的なものは性別・国などが該当し、順序は順位や”優・良・可”があります。さらに売上など数量を表すものや日付時刻の時系列のデータがあります。
データ種別との相性には絶対的なものがないため、自分なりの尺度を持っておく必要があります。」
売上を示す時は位置とサイズを考えるとわかりやすく

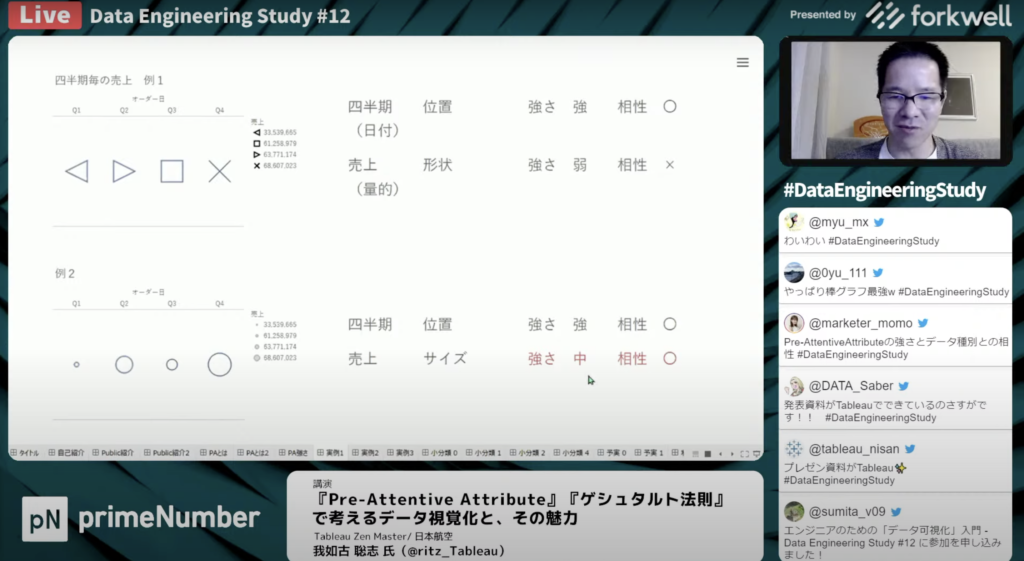
我如古 聡志氏:「オーダー日・商品大分類・商品小分類・顧客区分・顧客・売上・利益のデータを持ったオフィス製品販売チェーン店の売上明細のデータを可視化した場合について考えます。
横方向に四半期並べると、四半期の情報を位置のPre-Attentive Attributeに割り当てることになり、強さ・相性・良好で、売上を形状に割り当ててしまうと、強さも弱く、相性も悪くなってしまいます。
例2では、売上をサイズのにPre-Attentive Attribute割り当てると、強さが良くなり相性がいいので分かりやすくなります。 」
色と棒グラフの組み合わせでよりわかりやすく

我如古 聡志氏:「さらに売上を色の彩度に割り当てると、強さも強くなり相性も良くなります。これはサイズを縦に詰めることが可能なので、ヒートマップ等に使われる手法です。
一番分かりやすいは棒グラフで、売上の情報が位置とサイズの両方のPre-Attentive Attributeに割り当てられているので、強さはとても強くなり、わかりやすいビジュアライゼーションが完成します。
さらにPre-Attentive Attributeを用いると、発展1は商品大分類を色のPre-Attentive Attributeに割り当てています。このように工夫することでさらに情報を付加して行くということも可能になります。 発展2は折れ線グラフにすると売上は縦方向の位置だけになりますが、線の傾きによって売上の変化という量的な情報が付加されます。」
Pre-Attentive Attributeは適切に用いる

我如古 聡志氏:「商品小分類別の売上を示した図で、商品の小分類という分類的な情報が位置のPre-Attentive Attributeになっていて、売り上げが横方向の位置そして棒のサイズというPre-Attentive Attributeに割り当てられていて良好です。
さらに商品小分類を色にも割り当ていますが、このような場合は色のPre-Attentive Attributeを使う必要性は一切ありません。このように、Pre-Attentive Attribute多ければいいという訳ではなく、過不足なく使うことが大事になってきます。」
色の濃淡を利益率に割り当てる

我如古 聡志氏:「必要に応じて余った色のPre-Attentive Attributeをほかのことに利用できる余地が出てきます。 例えば、利益を色に割り当ててオレンジ系と青系かで赤字か黒字かを示し、色の濃さで数量・大きさを示しています。また、注目する点かどうかを表現するのに使うこともできます。」
Pre-Attentive Attributeが少ないと視覚的な比較が困難に

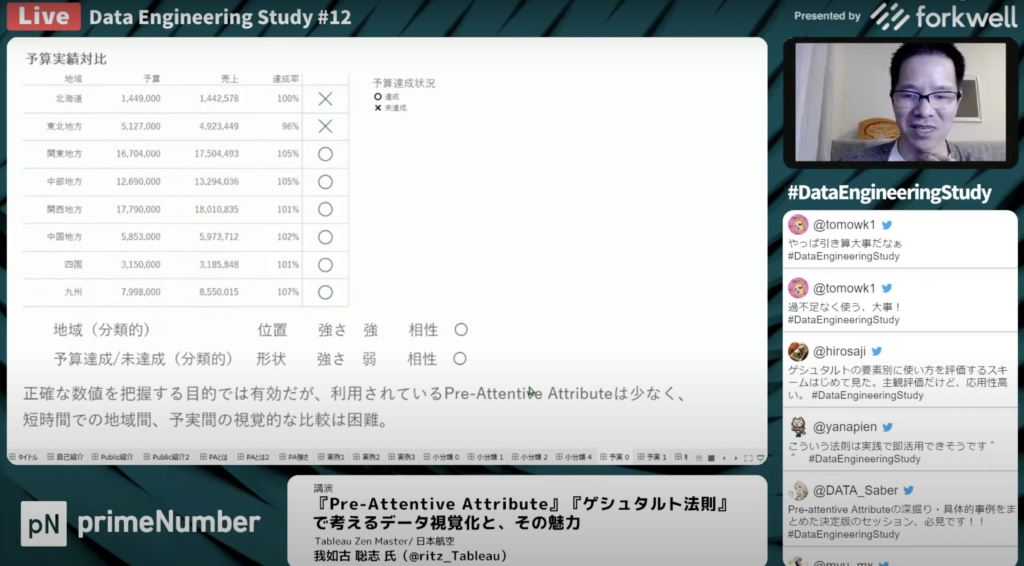
我如古 聡志氏:「予算と実績の対比を示すグラフでは、縦に地域・予算・売上・達成率で並んでいて、100%達成したかをマルとバツで示したものです。こちらで問題はありませんが、使われてるPre-Attentive Attributeが非常に少なく、地域間や予算と実績の間の比較を短時間で行うのは難しいです。」
Pre-Attentive Attributeをフルに使った例

我如古 聡志氏:「予算を赤線の位置、売上を棒グラフの位置とサイズ示しています。そして予算達成か未達成かを青と赤の色で示しています。Pre-Attentive Attributeをフルに活用すると、短時間で様々な視覚が可能なビジュアライゼーションを作ることができます。」
位置による間違った情報伝達を防ぐ

我如古 聡志氏:「軸が0からスタートしないと、位置による間違った情報を与える事もあります。特に利益率を棒グラフで表示すると視覚的な比較が難しくなります。図は線グラフにすることで棒のサイズによる誤った情報伝達は回避しています。
また月のラベルを上に持っていくことで、下端が0といった位置のPre-Attentive Attributeが誤った情報を与えることを避けてます。さらに、線グラフにしたことで傾きで推移・変化量、目標を達成したかどうか色のPre-Attentive Attributeを使っています。」
色で顧客区分を分ける

我如古 聡志氏:「大口顧客別の売上と利益を顧客毎にプロットし、顧客の属性を反映した散布図です。色の色相を使わないと、形状のPre-Attentive Attributeが弱いため判別が難しくなります。
このビジュアライゼーションでもそれぞれの顧客区分まではどういう分布かは分かりにくいので、必要に応じてクリックしたらハイライトされるなどの工夫をして行くと見やすくなります。」
さらに、2つ目のテーマである「ゲシュタルト法則」についても解説いただきました。
「ゲシュタルト法則」とは

我如古 聡志氏:「ゲシュタルト法則は、何かを見た時に人間がモノをまとまりやグループに認識する傾向のことです。これはチャートをいくつか合わせたダッシュボードを作る時に重要になります。主に8種類ありますが、データビジュアライゼーションで関係するのは「近接」と「閉合」の2つの法則です。
近接の法則は、近くのものは同じで、遠いものは違うと認識する傾向のことです。閉合は囲まれてると1つの塊と認識するという傾向のことです。囲みは完全な形でなくても穴が空いていても、人間の脳が補完して囲みを認識します。」
ゲシュタルト法則を用いたダッシュボード整理

我如古 聡志氏:「先に作成したグラフを使って2021年度の販売状況のダッシュボードを作ったものです。データインクレシオが悪い状況になっています。」

我如古 聡志氏:「ゲシュタルト法則を踏まえながら整理すると、左右に大きめの空間を作ることで、視覚的に違いが認識しやすく、判例をそれぞれグラフの側に持っていくことで、グラフとの関係性がわかるようになります。
適切な空間を作ってあげることで枠線の必要性はなくなります。ゲシュタルト法則の近接と併合を考えていくと、見る人がスッと理解できるデータビジュアライゼーションを作成することができます。」
ビジネス以外でのデータビジュアライゼーションの活用

我如古 聡志氏:「データビジュアライゼーションは正解を追求するためのものではありません。これはナポレオンが1812年から1813年に行ったロシア遠征の状況をビジュアライズしたものです。線の太さがその時生き残っている兵士の数で、左からスタートしてモスクワに到達して帰っていく中で、線が細くなっています。
こういったグラフを見ることで、過酷な状況を想像しやすくなります。このように、データビジュアライゼーションは見る人に背景になったものに対して想像・考察させることができます。」
ワクチンの接種状況を数字以外で捉える

如古 聡志氏:「イギリスでワクチンの接種が開始された2020年12月以降、50歳以上の人のワクチン接種がどのように進んでいくかをビジュアライズしたものです。ワクチンはコロナの感染を封じ込めるイメージとして壁を作りましたが、壁に穴があって封じ込めができていないことをメッセージで伝えようと思って作成したものです。」
最後に本日の内容をまとめて頂きました。
如古 聡志氏:「Pre-Attentive Attributeはゲシュタルト法則を意識して、データ視覚化を行うとシンプルで理解しやすいデータ視覚化ができると考えています。また、わかりやすい視覚化は見る人をデータの元になった事象に対する考察にスムーズに導きます。
ただ、何が正解かばかり考えてデータ視覚化するのは楽しくないので、正解のないデータビジュアライゼーションの魅力にも触れて楽しんでもらえればと思います。 」
講演「明日から真似できる!ケース別データ可視化のノウハウ」
長谷川 亮 / Ryo Hasegawa(hase-ryo) 氏
「できそうだからダッシュボード作って」「明日からデータの民主化よろしく」などのデータの可視化ミッションを言い渡されたデータエンジニアやデータアナリストに向けて、2つのケースを想定した可視化のノウハウを紹介します。
デジタル庁 / Digital Agency of Japan
はじめに、本公演でターゲットにしている方についてお話いただきました。

長谷川 亮氏:「1つ目として、データの可視化は主務ではないがスタートアップ等でダッシュボードの作成を依頼されたデータエンジニアをターゲットとしています。
2つ目がデータの民主化に挑戦するデータアナリストで、データの民主化をするためにわかりやすいダッシュボードを作るように言われた人、そしてそれ以外の今からデータを可視化しなければならないような方向けの発表になっています。」
マーケティング部門のケース

長谷川 亮氏:「まず、ケース1について、可視化を望んでいるマーケティング部の人はGrowthのための施策の立案・実行がメインの仕事です。事業の成長に責任を持っているので、成長を表すKPIを常にトラッキングしたいと考えています。そのKPIを見ながら施策を立案し、調子が悪ければそれを下支えするキャンペーンを考えたり、今走ってるキャンペーンの調整を行う人です。
“クライアントがデータから知りたい事実は何か”を考えるのが一番大事で、今回の場合は事業が成長しているかが一番知りたい事実です。また、今走っているキャンペーンなどの施策の着地がどうなのかも知りたい事実だと考えられます。」
事業成長の可視化

長谷川 亮氏:「事業の成長を表す可視化の一つとして、年度毎の売上高を表した棒グラフが考えられます。ただ、縦軸がデータの値によって自動で変わることがあり、昨年度と尺度が変わってしまうことがよくあります。
また棒グラフは尺度の変化に弱いので、どの程度成長してるかがパッと見ではわかりづらいのも棒グラフの特徴です。」
時系列変化を追うなら折れ線グラフ

長谷川 亮氏:「成長とは”ある時点とある時点を比較して認識できるもの”なので、それを表現するのには比率が適しています。比率が事業のトップKPIであれば、大きく数字で見せるのも分かりやすいです。
また、成長率を時系列で知りたい場合は折れ線グラフが適しています。折れ線グラフは比率の変化を傾きで可視化することができます。」
成長要因を知りたい場合

長谷川 亮氏:「事業が成長してることを棒グラフや折れ線グラフで表示する際にはその要因も表示する必要があり、トップラインの数字を要因ごとに細かく分ける時は積み上げ棒グラフが適しています。
左のグラフが年度毎の棒グラフですが、右のグラフは単一事業のカテゴリー毎に分けた積み上げ棒グラフになっています。このように表示することによって、カテゴリーBの伸びが非常に良く、カテゴリーCはまだ伸びしろがあるといったように考えることができます。
今後の戦略はメイン事業であるカテゴリAを守りつつ、カテゴリーBを2本目の柱として立て、カテゴリーCはどうやったら伸ばせるかを施策として考えることできます。」
積み上げグラフによってユーザーの動きを可視化

長谷川 亮氏:「積み上げ棒グラフの応用として、ユーザーがサービスを使い始めた時期によって積み上げ棒グラフを色分けしています。左の図のようにきれいな層になってることは、ある時点で登録してくれたユーザーが今の時点でも残っていてくれているを示すので、非常に良い状態だといえます。
逆に右の図は層が斜めになっていて、ある時点で登録してくれた人が今の時点ではかなり離れていってることを示しています。このように、プロダクトや事業の状態を可視化することで、面白い図を作ることもできます。」
目標値を盛り込むことで着地点を予測可能に

長谷川 亮氏:「マーケティング部の人が知りたいこととしては、KPIの着地も挙げられます。事業計画で立てる売上や獲得ユーザー数などの望ましい到達点に対して、自分達がどの程度近づけるのか、または追い越せるのかを着地点と言います。
こういった未来の数字を知りたい人に対しては、棒グラフと目標到達点を示す横線を組み合わせたグラフを作る必要があります。これによって、グラフの傾向から着地点を予想することができ、調子がいいのかや軌道修正が必要なのかを判断することができます。」
短い期間を比較するなら折れ線グラフを

長谷川 亮氏:「キャンペーンなどをデイリーやウィークリーで調整していく場合は折れ線グラフのほうが見やすいです。棒グラフでもわかりやすいですが、積み上げるものが3つ以上なら折れ線グラフのほうが分かりやすくなります。」
次に、日々発生するユーザーからの問合せ対応や、提携の運用業務がメインの仕事の人がデータを見たいケースについてお話しいただきました。
カスタマーサポートのケース

長谷川 亮氏:「次は運用負荷が超過しているとサービスやシステムが健全に動かなくなるので運用負荷をKPIとしてトラッキングしたり、チームがそれに対してキャパシティ足りているのかを常に見たい人が対象です。
そのような人には運用業務のキャパシティが充分足りていることを証明するような可視化や、優先対応が必要な案件がどのくらいあって、対象は誰なのかが分かる可視化も必要になります。」
キャパシティを表すために

長谷川 亮氏:「キャパシティを表す可視化には舞い込んでくる総件数が大事になってきます。棒グラフを時系列で表して、舞い込んでくる件数とそれに対応した件数が等しければ、キャパシティが足りている状態を示します。逆にキャパシティが足りなくなると棒の高さが合わなくなり、直近を見ると全然対応できておらず運用業務の滞留が起こった危機的な状態であるとわかります。」
可視化することでマニュアルの見直しにもつながる

長谷川 亮氏:「さらに分かりやすくする方法としては、件数と対応済みの件数の差分だけをプロットするものです。調子がいい時は何も表示されませんが、一旦滞留が起きると棒が出現し始める可視化もあります。
もう1つ、キャパシティを考える時は総件数と対応済み件数だけでなく、1件当たりにかかる平均時間をグラフ化する必要があります。上図は対応平均時間が徐々に増えていることから、難しい案件等が増加しそのうち対応ができなくなる可能性があることを示しています。こういった可視化のおかげで、マニュアルチームの構成を見直すといったアクションを取れます。」
表に濃淡をつける

長谷川 亮氏:「発生頻度に波がある場合は、あえて表で可視化することもあります。表で表した上で色付けも行うと、何曜日の何時にどのくらい件数が舞い込んでくるかが分かりやすくなります。特定の曜日だけ対応要員を増やし、効率よく回すことが可能になります。」
グラフよりもレコードが大切な場合も

長谷川 亮氏:「キャパシティが足りず未消化件数が増えたとき、滞留している人を優先的に対応してしたいケースであったり、そういった人たちを可視化したいパターンがよくあります。
こういった場合はレコードが求められることもあるので、グラフではなく、ただの表に表すこともあります。どのくらい待ってるのかや、 今その人への対応はどれぐらいまで進んでいるのかを表にすることで、対応している人とステータスがわかりやすくなります。」
最後に、本日の内容をまとめていただきました。
長谷川 亮氏:「ダッシュボードを作る際は棒グラフと折れ線グラフだけでも十分なものが作れます。そして、一番大事なことはクライアントがデータから知りたい事実が何かを考えることです。クライアントが知りたいのはデータではなく事実なので、クライアントが知りたい事実を想像したり、直接聞くことが重要です。
そして要望がわかってから可視化するための表現を考えていき、ケースに合わせたグラフを作っていくのが望ましいです。」
過去のData Engineering Studyのアーカイブ動画
Data Engineering Studyは月に1回程度のペースで、データエンジニア・データアナリストを中心としたデータに関わるすべての人に向けた勉強会を実施しております。
当日ライブ配信では、リアルタイムでいただいた質疑応答をしながらワイワイ楽しんでデータについて学んでおります。
過去のアーカイブもYoutube上にございますので、ぜひご覧ください。
https://www.youtube.com/@dataengineeringstudy6866/featured
trocco®は、ETL/データ転送・データマート生成・ジョブ管理・データガバナンスなどのデータエンジニアリング領域をカバーした、分析基盤構築・運用の支援SaaSです。データの連携・整備・運用を効率的に進めていきたいとお考えの方や、プロダクトにご興味のある方はぜひ資料をご請求ください。


